





自阿裏雲 2009 年成立以來,已經走過了 11 個年頭;官網作(zuò)為(wèi)它的載體(tǐ),這 11 年間我們交出過很(hěn)多(duō)份關于首頁(yè)的設計答(dá)卷;但看得見的設計背後,更多(duō)的是看不見的設計思考,是我們對于用(yòng)戶體(tǐ)量、業務(wù)體(tǐ)系不斷升級的回應,是對品牌的精(jīng)細化雕琢與受衆的精(jīng)準化匹配。

— 每一份阿裏雲官網首頁(yè),是設計的升級,更是業務(wù)的升級
在上一個版本中(zhōng),基于對業務(wù)訴求的貼合,我們嘗試了一版在業界引發諸多(duō)争議及讨論的首頁(yè)方案。盡管如此,我們始終認為(wèi)這樣的嘗試是非常必要的,我們由此得以不斷地去驗證業務(wù)、推進業務(wù),從而達到設計策略與業務(wù)策略的深度融合。
2020年,借着阿裏雲官網業務(wù)升級的契機,我們再一次把「首頁(yè)改版」提上了議程。在對齊業務(wù)訴求的同時,我們更加深入地走進用(yòng)戶,期望在新(xīn)版首頁(yè)中(zhōng),以“人”出發,打造“用(yòng)戶訴求”、“業務(wù)訴求”和“品牌訴求”之間的平衡。
解決問題的前提,是定義真正的問題。
項目啓動後,我們并無意于僅做表層視覺的優化,而是希望切實地緊跟用(yòng)戶訴求,讓設計策略為(wèi)用(yòng)戶服務(wù)。
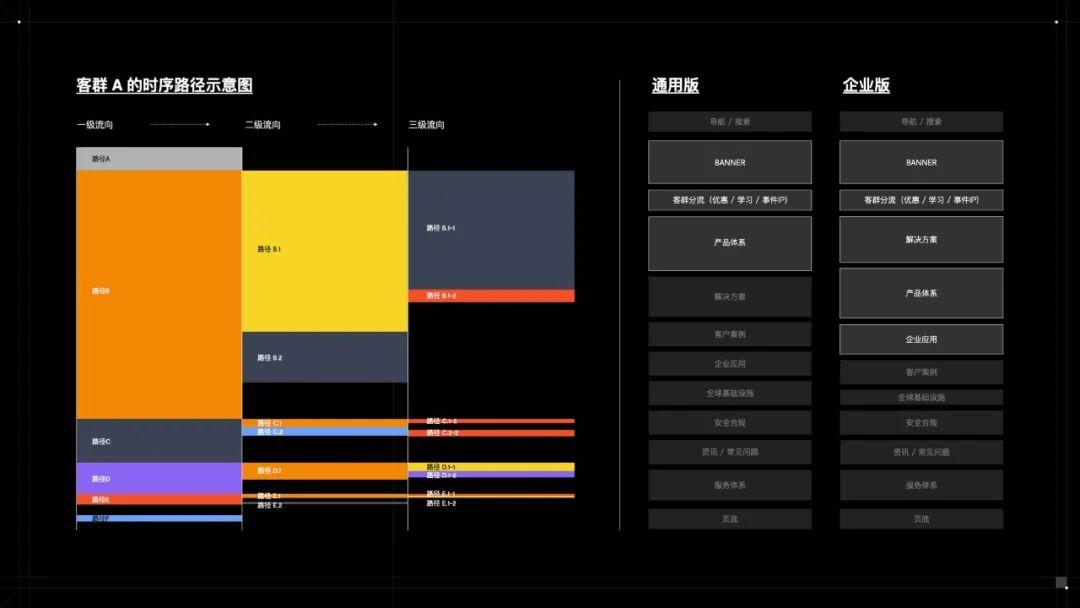
對于用(yòng)戶行為(wèi)數據的觀察,如果僅局限于頁(yè)面内部,無異于管中(zhōng)窺豹,因為(wèi)多(duō)數情況下的頁(yè)面數據都是受頁(yè)面當前信息結構深度制約的。對比首頁(yè)内容本身,我們更加關注不同客群以首頁(yè)為(wèi)起點,在整個網站内部的流轉行為(wèi)鏈路,從而進一步分(fēn)析深層訴求。通過對于典型用(yòng)戶的時序路徑數據分(fēn)析,我們發現不同客群的确存在行為(wèi)上的顯著差異。為(wèi)了客觀的提取差異化行為(wèi)成因,我們采用(yòng)深度訪談、電(diàn)訪/問卷相結合的方式,針對已有(yǒu)的數據結論,進行定性深度解讀,輔助數據判斷,并形成初步的客群模型。

清楚的了解我們面對的受衆是誰,他(tā)們的特征是什麽,他(tā)們需要什麽樣的服務(wù),我們才能(néng)更好地提交一份我們的答(dá)卷。

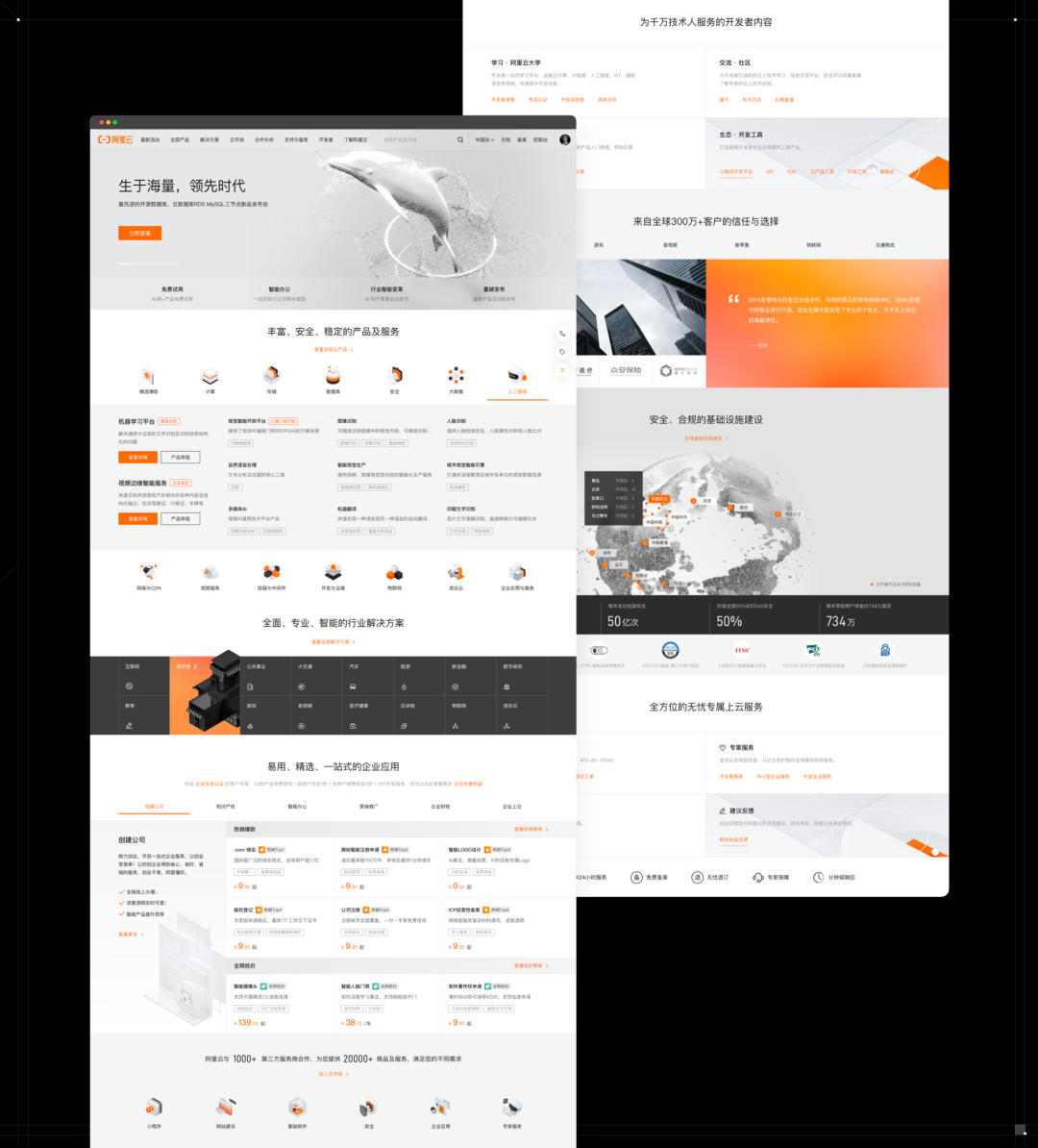
— 2020版全新(xīn)官網首頁(yè)
除首頁(yè)架構的調整之外,視覺上的升級也是本次改版中(zhōng)的重要一環。
經曆了2019年快速的品牌色變更、官網運營策略的調整,過去的一年來我們一直在思考和尋找屬于阿裏雲的品牌特質(zhì)。它應該是我們體(tǐ)内的某些基因,不随外在環境的變化而改變。
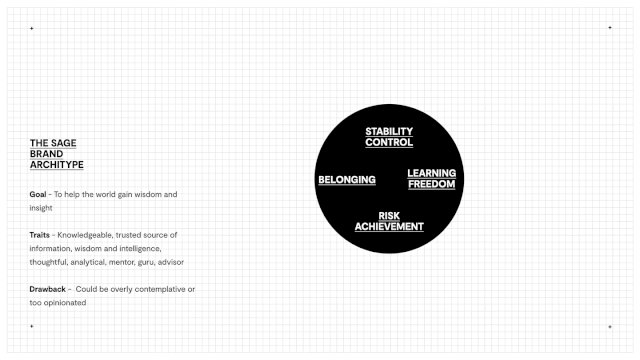
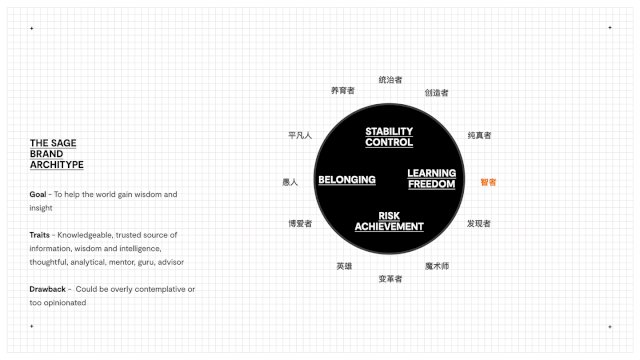
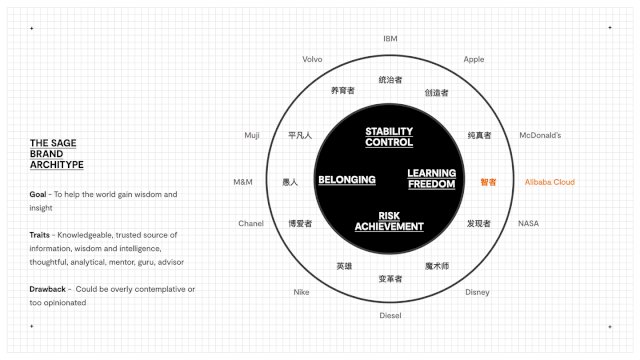
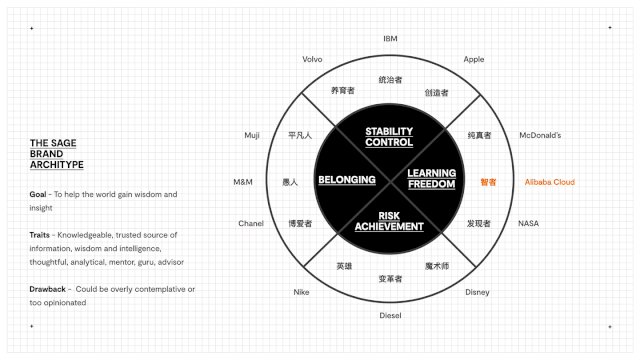
我們經曆了品牌原型的推導、提取了用(yòng)戶調研的結果、搜集了多(duō)次腦爆的内容後,有(yǒu)了“智者”的心理(lǐ)學(xué)品牌原型,并定義了當前阿裏雲進化設計語言的内核和外在。

「虛實-望其虛握其事」、「秩序-秩序是生命之匙」、「幾何-充滿想象的幾何」、「運動-運動體(tǐ)現智能(néng)」四大關鍵詞,體(tǐ)現了阿裏雲技(jì )術的領先性和設計的獨特點,并成為(wèi)本次首頁(yè)改版視覺升級的核心觀點,給以風格的指引和設計的推導。

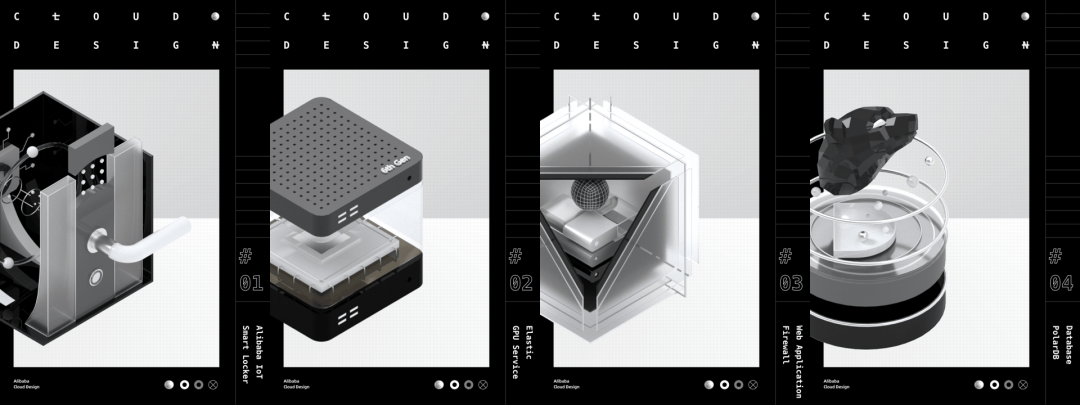
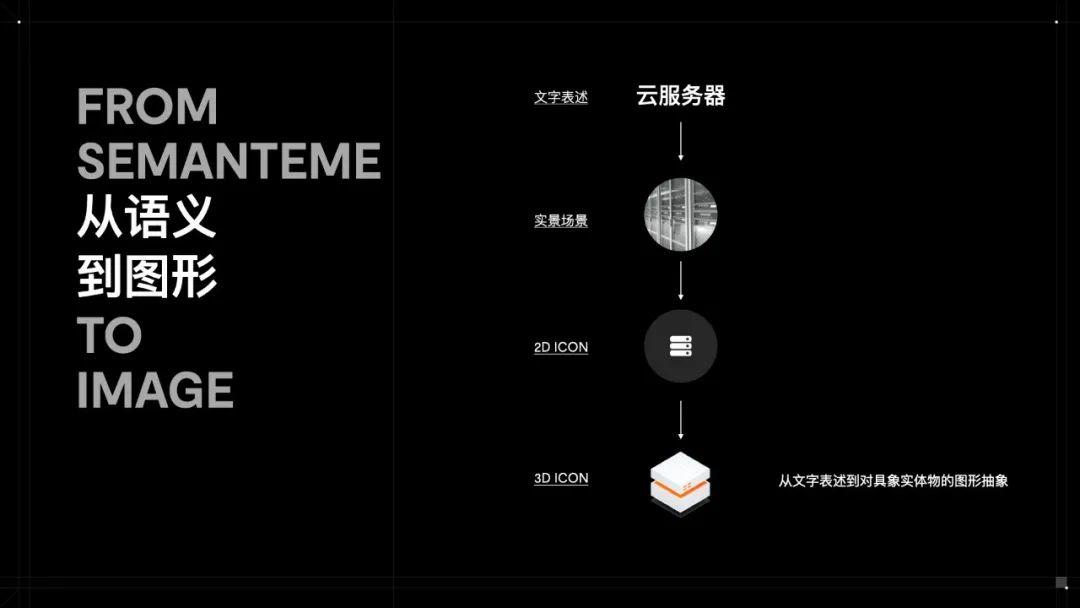
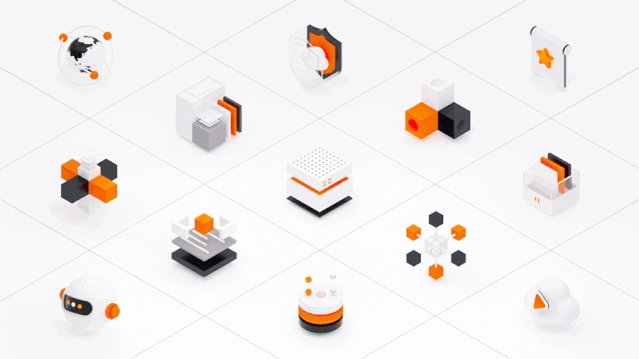
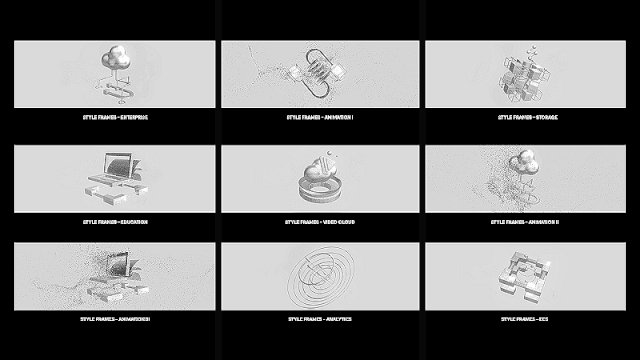
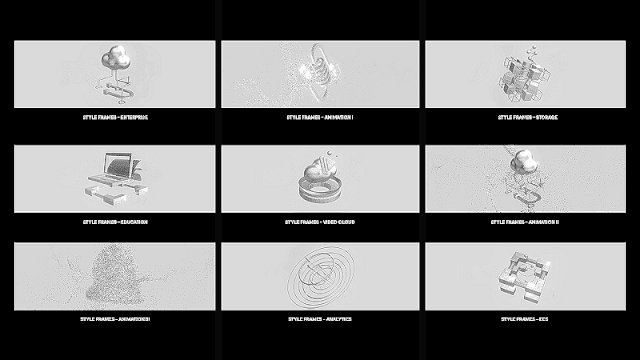
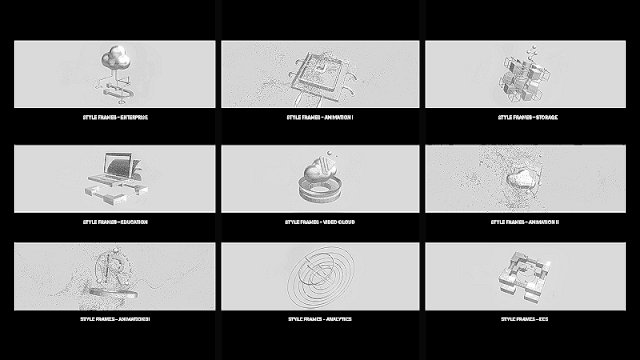
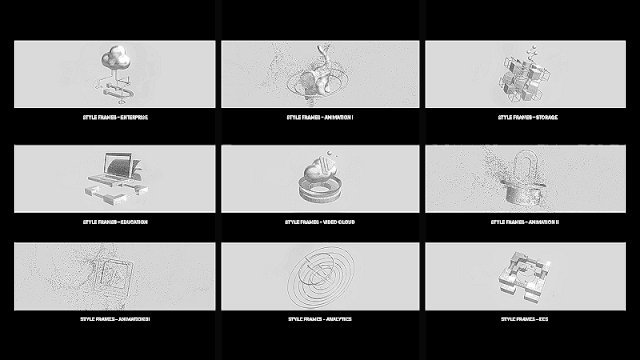
将虛拟雲産(chǎn)品進行具(jù)象表達,一直是我們在研究的課題,經過幾年來不斷的摸索和叠代,我們沉澱出200+ 款可(kě)以傳達雲産(chǎn)品特征的産(chǎn)品形象系列。

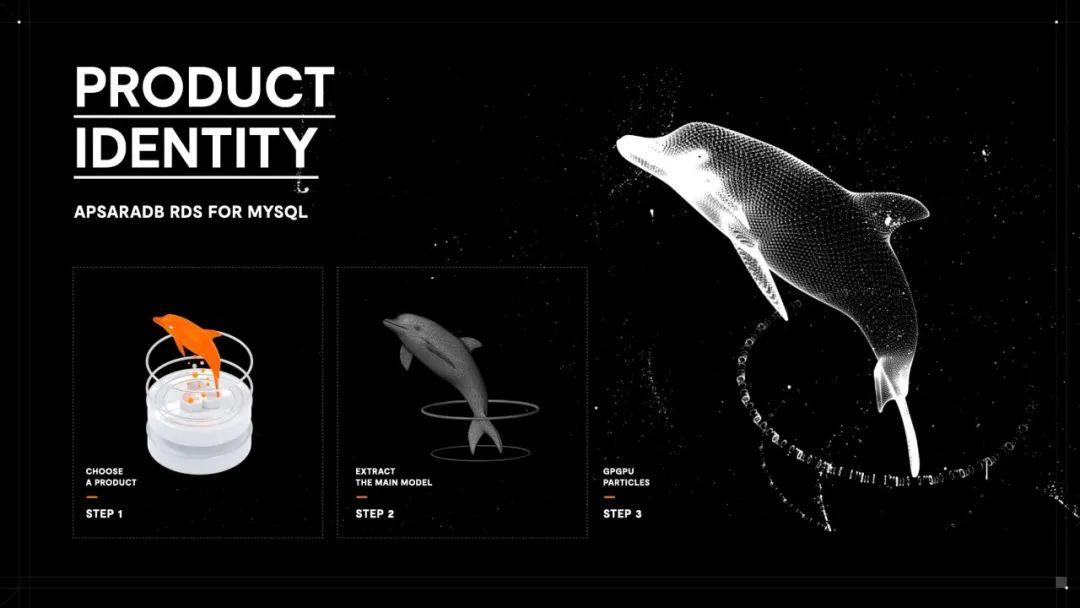
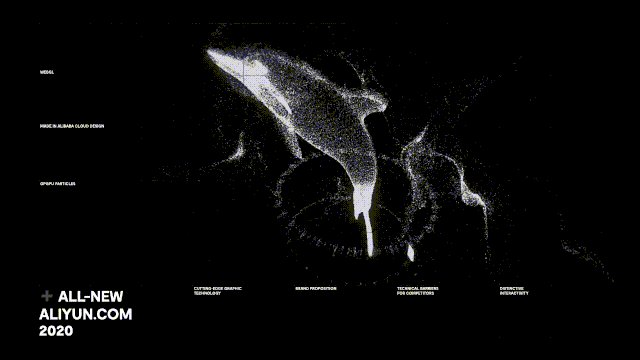
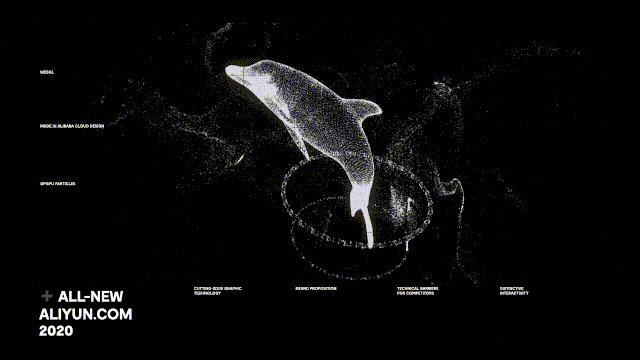
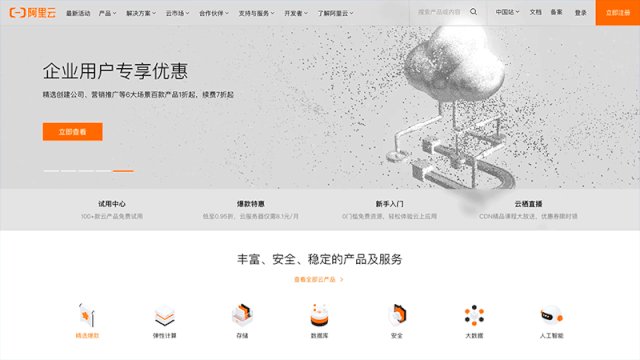
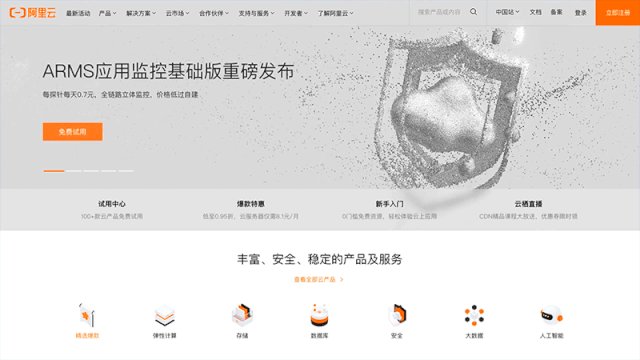
本次首頁(yè)焦點圖,在前述基礎之上,采用(yòng)了GPGPU的代碼技(jì )術,與雲産(chǎn)品形象結合形成了全新(xīn)的虛實視覺體(tǐ)驗;不僅幫助提升了視覺體(tǐ)驗,也進一步提高了首焦區(qū)塊的點擊率。

— 從雲産(chǎn)品形象到粒子化的互動模型
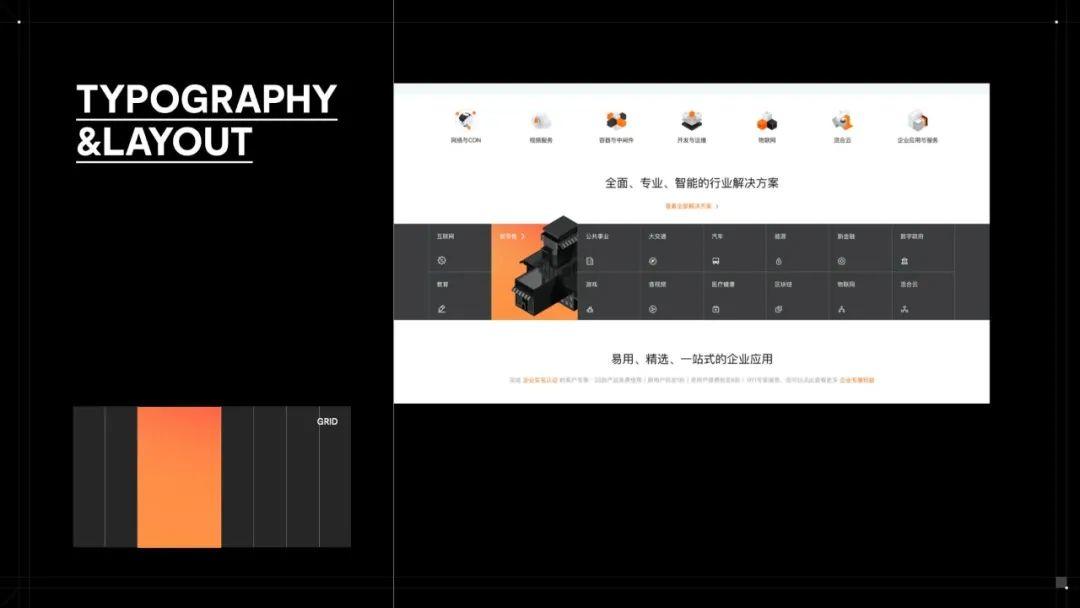
運用(yòng)合理(lǐ)的模塊切割,将秩序感和節奏感貫穿在整體(tǐ)的頁(yè)面設計中(zhōng),讓信息得到更好的歸類與傳達;

幾何圖像是對語意的高度概括,簡潔和幹脆的幾何圖形可(kě)以加強文(wén)字信息傳遞以及氛圍渲染的效果。無論是幾十像素的ICON還是大塊面的輔助圖形,都延續着幾何感、規律化的視覺風格;


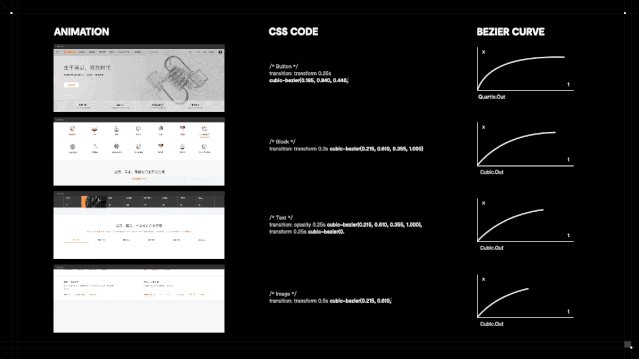
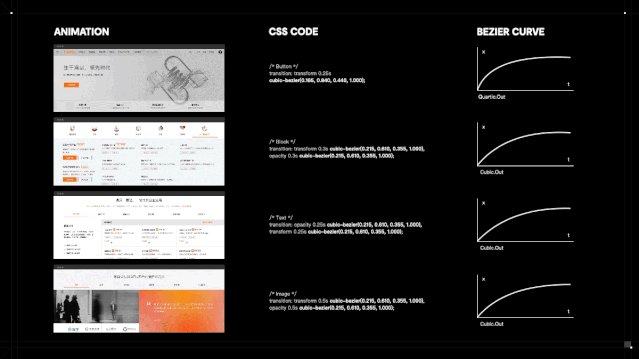
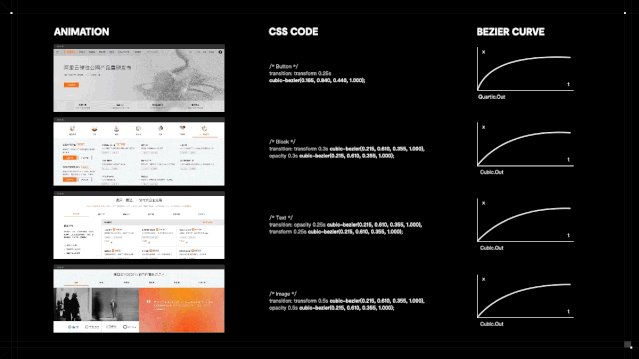
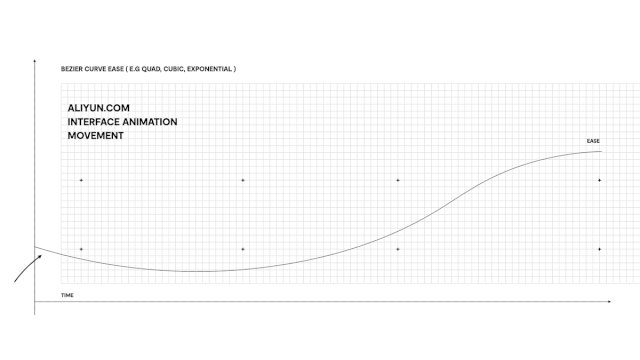
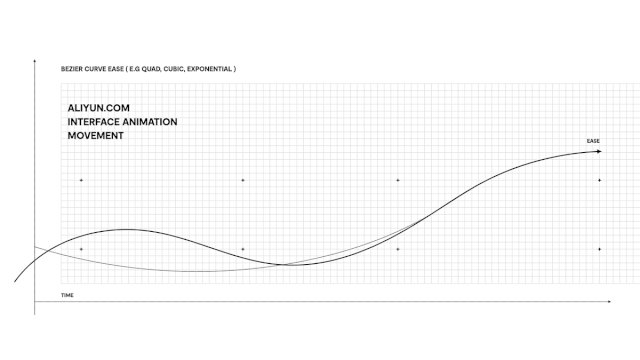
同樣的動畫時間(Duration)不同的運動緩沖速率(Ease)對于用(yòng)戶的視覺體(tǐ)驗會産(chǎn)生微妙的體(tǐ)感差異。為(wèi)調試出适用(yòng)于Web端的動畫速率,我們對Quad,Cubic,Exponential等經典緩沖運動進行了大量的設計實踐驗證,并通過CSS代碼還原出理(lǐ)想的動畫速率貝塞爾曲線(xiàn),達到整個頁(yè)面各部分(fēn)在體(tǐ)驗上的一緻性和優雅性。


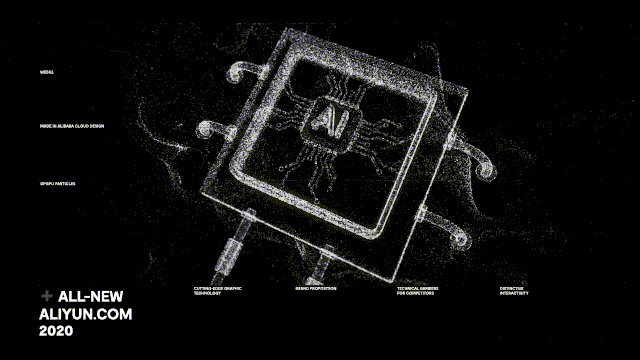
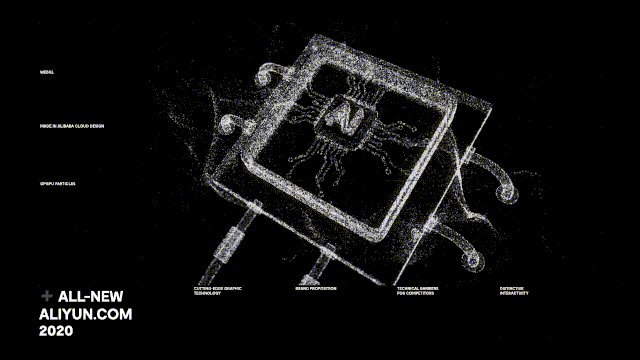
「實時粒子動畫」WEBGL REAL-TIME PARTICLES
如前述段落中(zhōng)提到,本次首頁(yè)改版除了常見的設計手段以外,我們引入了WebGL技(jì )術,将代碼與雲産(chǎn)品模型進行結合,創造出可(kě)交互的實時粒子動畫效果。這是設計中(zhōng)心首次将WebGL應用(yòng)到門戶網站,面臨着技(jì )術和性能(néng)之間的平衡的挑戰。如何将實時渲染的圖形技(jì )術應用(yòng)到消費級的用(yòng)戶端?

通常我們要想設計與開發出實時渲染(Real-time Rendering)的粒子動畫,需要在CPU裏計算,比如通過For循環語句( e.g for( let i=0; i < particles.length; i++ ) { …. } )的方式計算粒子的位置。這樣的問題在于可(kě)能(néng)超過僅1萬粒子普通計算機就很(hěn)難承擔了,無法表達更加科(kē)技(jì )、細膩與豐富的粒子效果。
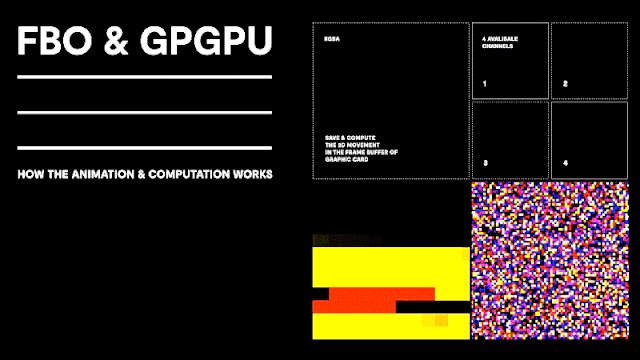
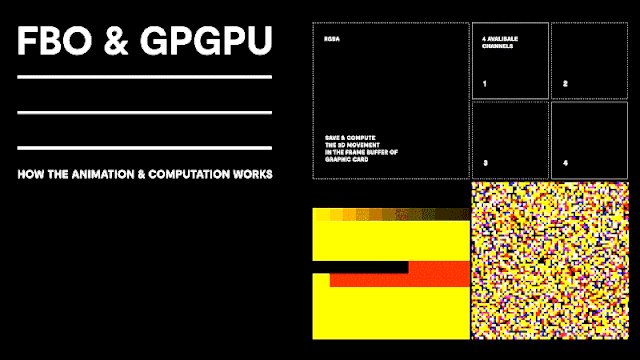
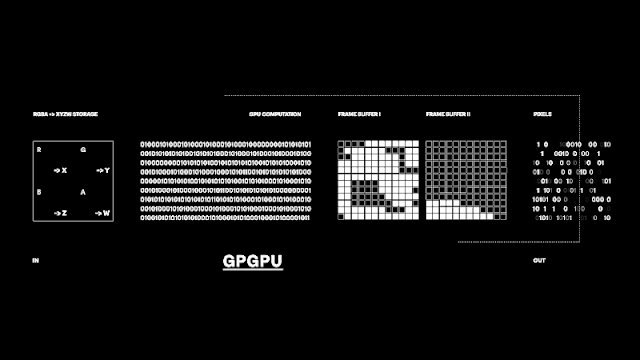
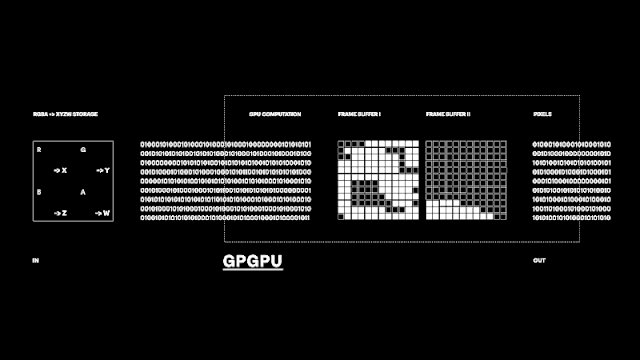
在阿裏雲官網的場景中(zhōng),我們在WebGL技(jì )術框架下(Three.js + 自研Shader),運用(yòng)GPGPU + FBO(Aka. FrameBufferObject,幀緩沖區(qū)對象)的圖形技(jì )術,對粒子的三維運動、聚合散開、力場渦旋風向等在Shader層裏進行演算,最大化地利用(yòng)了WebGL這一主要利用(yòng)顯卡的圖形技(jì )術,僅需一張消費級的獨立顯卡,便可(kě)實現實時計算數十萬級的粒子動畫。

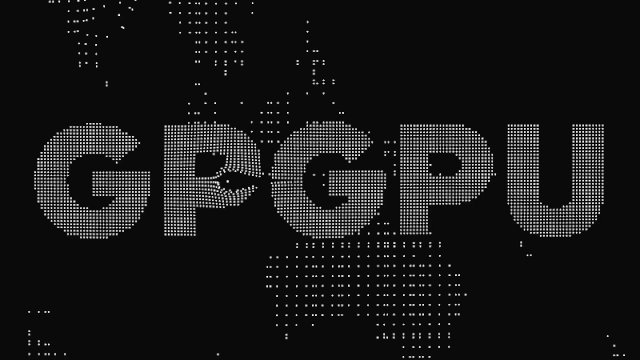
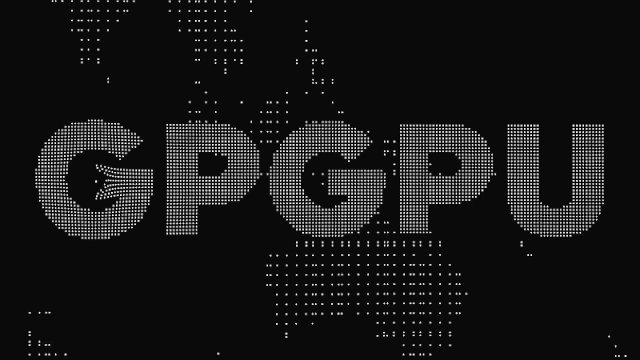
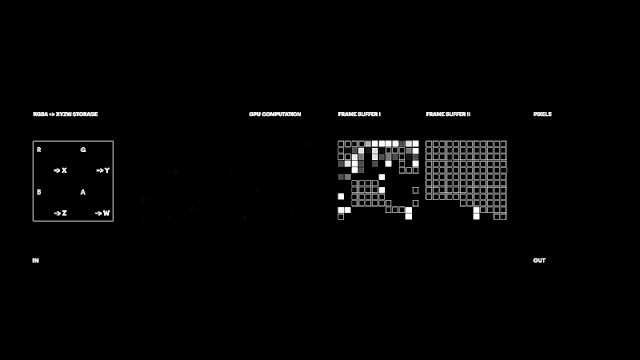
GPGPU通用(yòng)圖形處理(lǐ)(General-purpose computing on graphics processing units,簡稱GPGPU),是一種基于WebGL的高級圖形技(jì )術,通過Shader以及顯卡的幀緩沖區(qū)對象(FBO),由GPU去計算圖形;
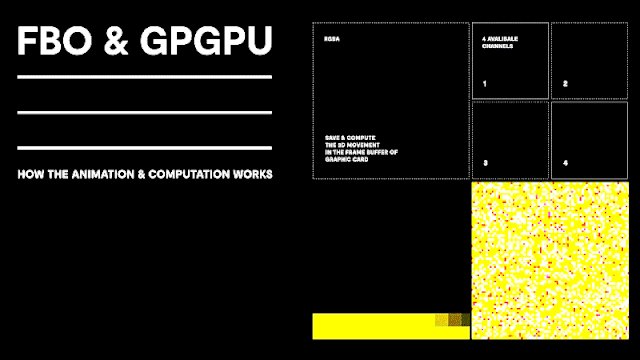
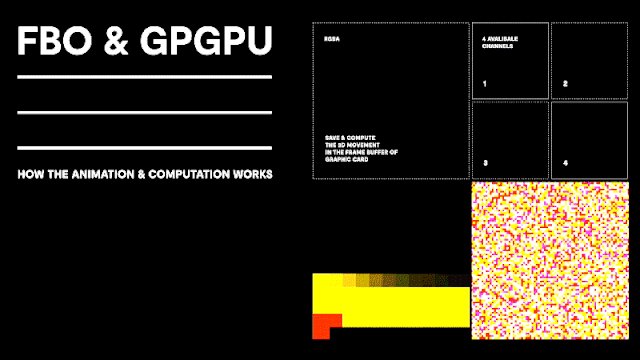
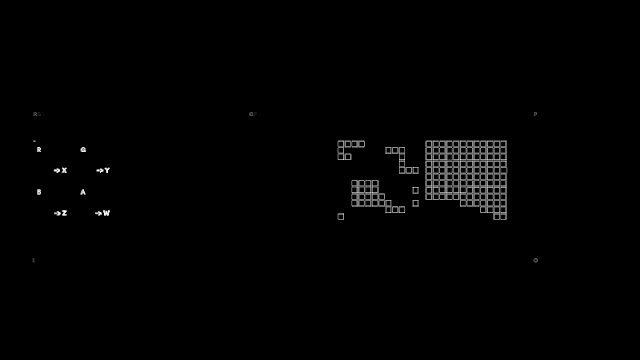
GPGPU計算的粒子可(kě)承擔到100萬級+(e.g FBO幀緩沖區(qū) 1024 x1024+)的粒子數量高速計算渲染,目前我們根據用(yòng)戶的顯卡設備進行自動檢測、适配和分(fēn)層,開放到約9 ~ 29萬粒子實時渲染,用(yòng)技(jì )術的設計方式去演繹雲計算公(gōng)司的首頁(yè)焦點動畫。


FBO幀緩沖區(qū)對象的原理(lǐ),即通過顯存緩沖區(qū)裏不斷更新(xīn)與計算的一張動态位圖,e.g 512×512即26萬像素,每一顆像素的RGBA通道可(kě)存儲每一個粒子的XYZW三維空間訊息,以達到CPU無法承擔的如此多(duō)粒子的高速計算負荷。
在設計過程中(zhōng),為(wèi)了保證頁(yè)面加載的速度與運行的性能(néng),我們使用(yòng)Blender把模型的面數、節點與拓撲(Topology)優化到極緻(e.g 最終的glTF 3D模型的K數為(wèi)40 ~ 150K,比一張圖片還輕量),并将代碼與模型解藕,按照優化規範輸出模型,便可(kě)以零代碼、去人工(gōng)化地生成新(xīn)粒子


粒子效果在流動和光影之下呈現出最佳的視覺沖擊力,區(qū)别于黑的神秘和白的純淨,灰色具(jù)有(yǒu)一種不帶任何感情色彩的、冷靜的中(zhōng)性氣質(zhì),同時它也可(kě)以讓首屏的文(wén)案信息和行動點更明顯。

在将技(jì )術與門戶網站結合的過程中(zhōng),我們遇到了很(hěn)多(duō)挑戰和質(zhì)疑,諸如效果和性能(néng),最終我們在權衡之中(zhōng)找到了兩者的平衡,而且我們相信這就是未來。

「首頁(yè)」是用(yòng)戶浏覽和使用(yòng)「阿裏雲官網」的開始,而我們的「改版」也是不斷精(jīng)細化打磨阿裏雲官網體(tǐ)驗的開始。和人的蹒跚學(xué)步一樣,設計在往前走的路上,也會有(yǒu)很(hěn)多(duō)跌跌撞撞;會有(yǒu)階段性設計突破的欣喜,也會有(yǒu)走了彎路的遺憾;最終在泥濘之中(zhōng),探索出一條正确的道路。
我們交出過很(hěn)多(duō)份關于官網設計的答(dá)卷;這些設計升級的背後,是我們對于用(yòng)戶體(tǐ)量、業務(wù)體(tǐ)系不斷升級的回應,是對品牌的精(jīng)細化雕琢與受衆的精(jīng)準化匹配的反饋。
我們的堅持,不是源于它的「不同」,而是源于它的「正确」。







留下聯系方式,我們将會在一個工(gōng)作(zuò)日内與你聯系