





關于一個網站而言,頁(yè)面的敞開速度是至關重要的。它不隻直接影響到該網站在搜索引擎中(zhōng)的排名(míng)參數,更為(wèi)重要的是,會減緩訪客的頁(yè)面敞開速度。本文(wén)主要解說圖片緊縮優化對提高用(yòng)戶體(tǐ)會的長(cháng)處及做法。
圖片優化基本原則:
一、圖片縮放
通常情況下,數碼相機拍出的相片分(fēn)辨率是用(yòng)于沖洗相片所用(yòng)的,在網上閱讀不需求上傳那麽大的相片,既影響圖片上傳速度,又(yòu)浪費下載觀衆的帶寬,解決方法是上傳圖片前,用(yòng)圖片修改軟件(photoshop 或許 光影戲法手)壓一下,500像素左右就能(néng)夠了。
二、圖片裁切
切圖時盡量貼合圖形區(qū),防止空白區(qū)域占用(yòng)文(wén)件巨細。
三、圖片輸出
1. 運用(yòng)photoshop的“存儲為(wèi)web所用(yòng)格局”功能(néng)來輸出圖片。測驗表明:輸出某張圖片為(wèi)jpg格局,分(fēn)别運用(yòng)“存儲為(wèi)web所用(yòng)格局”和一般的“存儲為(wèi)”,都緊縮到50%,前者得到的圖片成果為(wèi)14.4kb,後者為(wèi)47.1kb。
2. 在運用(yòng)上述功能(néng)進行圖片輸出的過程中(zhōng),比照jpg、gif格局下的文(wén)件巨細,挑選作(zuò)用(yòng)和巨細較優的文(wén)件格局。一般情況下,顔色少的圖片運用(yòng)png-8、gif格局文(wén)件會小(xiǎo)些,顔色突變豐厚的圖片,則運用(yòng)jpg會小(xiǎo)些。
3. Jpg格局的圖片,需綜合比照緊縮質(zhì)量高、中(zhōng)、低下的作(zuò)用(yòng),盡量挑選作(zuò)用(yòng)好且緊縮質(zhì)量較低的選項,以達到獲取較小(xiǎo)文(wén)件的意圖。
4. 關于無多(duō)通道通明需求的圖片,防止運用(yòng)png24位格局輸出。
Gif圖片如何優化?
有(yǒu)些圖片,顔色并不是很(hěn)豐厚,經過比照可(kě)知輸出gif會更小(xiǎo)些;或許,由于要用(yòng)在多(duō)種背景中(zhōng)運用(yòng),需求輸出為(wèi)通明格局(非多(duō)通道),這時,就需求選用(yòng)gif 格局。咱們都知道Jpg格局能(néng)夠經過控制緊縮比來優化,相關于JPG,gif優化是比較簡單被忽視的。看到身邊有(yǒu)些朋友在輸出gif時基本不作(zuò)什麽優化挑選,覺得很(hěn)可(kě)惜。其實,即便确定要輸出gif格局,通常也仍有(yǒu)繼續減肥的餘地。
做個試驗,下面四個圖片,大家在肉眼、不進行圖片放大的情況下能(néng)看出區(qū)别來嗎?
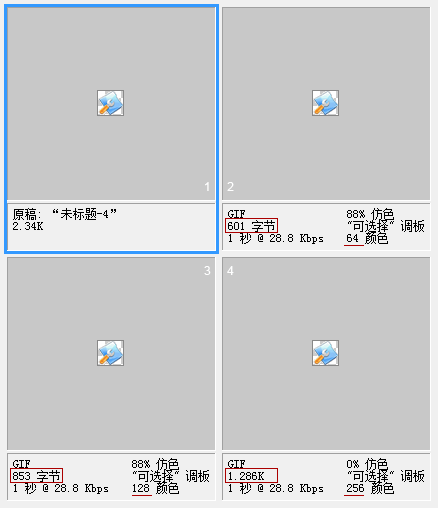
其實,這幾張圖片有(yǒu)着不同的色階。請看下面在Photoshop中(zhōng)輸出時的相關參數,留意文(wén)字中(zhōng)紅色線(xiàn)标注的内容。
樣圖解讀:
圖1為(wèi)要輸出的原圖作(zuò)用(yòng);
圖2為(wèi)64色輸出的作(zuò)用(yòng),輸出後文(wén)件巨細為(wèi)601字節;
圖3為(wèi)128色輸出的作(zuò)用(yòng),輸出後文(wén)件巨細為(wèi)853字節;
圖4為(wèi)256色輸出的作(zuò)用(yòng),輸出後文(wén)件巨細為(wèi)1.286K。
由此可(kě)見,上述四張圖中(zhōng),在肉眼可(kě)辨識情況下,64色的圖片比照256色圖片,輸出後能(néng)夠少掉一半還多(duō)的字節數,且作(zuò)用(yòng)完全能(néng)滿足視覺要求。不要小(xiǎo)看這幾百個字節,試想網站裏幾百張圖片,假如每張圖都節約一些,終究能(néng)夠節約多(duō)少空間出來?
這是PS的輸出形式中(zhōng)供給的gif顔色選項。
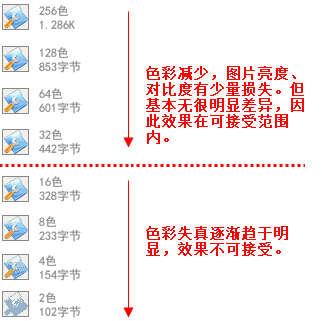
依據這些選項,咱們再看看更多(duō)的Gif格局下多(duō)色階的作(zuò)用(yòng)和文(wén)件巨細比照。
經比照可(kě)知,其實關于此圖片而言,用(yòng)32色來輸出也是能(néng)夠接受的。
優化小(xiǎo)結
關于jpg而言,挑選一個能(néng)看清楚的最大的緊縮率;
關于gif而言,顔色越少,文(wén)件也就越小(xiǎo)。在肉眼可(kě)接受的範圍内,盡量将gif顔色數量降低。
道理(lǐ)其實很(hěn)簡單,要害就在于咱們實踐輸出過程中(zhōng)要仔細、耐性。盡管從外表上,客戶看不到咱們所做出的優化工(gōng)作(zuò),但客戶的客戶必定更喜歡敞開速度快的網站。順手多(duō)支付一點,不是壞工(gōng)作(zuò)。







留下聯系方式,我們将會在一個工(gōng)作(zuò)日内與你聯系